
1.- Abrimos el tag animado en el Animation y exportamos cualquiera de los marcos a PSP. Duplicamos ventana y cerramos el original.
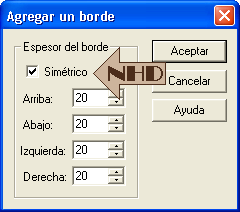
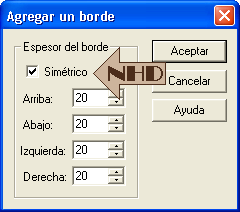
2.- Al costado derecho, en el recuadro de color de fondo (donde se pone el color de relleno de las letras) ponemos un color sólido cualquiera que no exista en el tag; en este caso puse un color fucsia y hacemos: Imagen - Agregar Borde Simétrico: 20. Ver captura. Al hacerlo, veremos que aparecerá en el contorno de la imagen un marco con el color que hemos elegido.


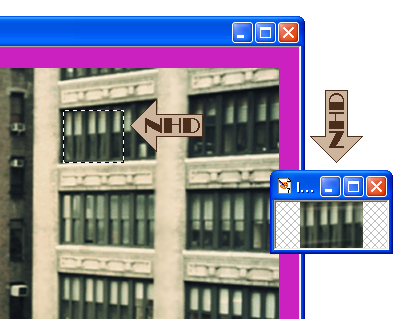
3.- Con la herramienta de seleccionar, configurada como Rectángulo, Progresivo 0, Antiarrugas, seleccionamos una porción del tag y hacemos: Seleccionar - Convertir en Patrón sin Unión. Veremos que se ha abierto, aparte, una nueva imagen con la porción que habíamos seleccionado. La dejamos ahí para utilizarla más adelante.

4.- En el trabajo que veníamos haciendo, quitamos la selección. Clicamos en el baldecito de pintura, luego clicamos en el primer recuadro para elegir color y clicamos en la flechita negra. Luego clicamos en el tercer iconito que aparece, el que tiene unos puntitos y seleccionamos el patrón Gold Foil y pintamos la capa con ese patrón.
5.- Ahora vamos a: Seleccionar - Seleccionar todo - Seleccionar - Modificar - Contraer 4 pixeles.
6.- Pintamos esa selección con un color sólido cualquiera que no se vaya a mezclar con el dorado; yo utilicé el color fuscia nuevamente pero pueden usar cualquier otro que no se parezca al amarillo.
7.-Hacemos: Seleccionar - Modificar - Contraer 12 pixeles y pintamos otra vez con el patrón Gold Foil.
8.- Seleccionar contraer 4 y oprimir la tecla suprimir para borrar centro. Podemos observar que si sumamos 4 + 12 + 4, nos da un total de 20 que es la medida que habíamos elegido para hacer el borde. El centro habrá quedado con el color que pusimos para fondo, en este caso: fuscia.
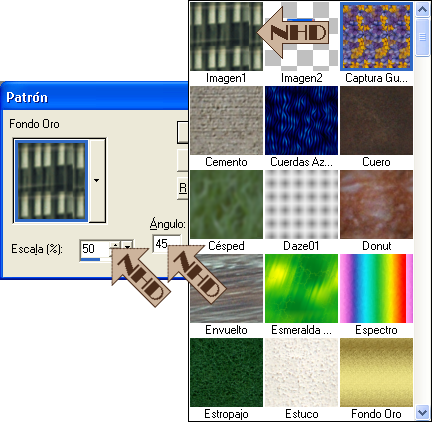
9.- Ahora, con la varita mágica configurada con Tolerancia 0, Progresiva 0, seleccionamos el color liso que ha quedado entre los dos filetes dorados. Clicamos en el baldecito de pintura, y luego clicamos en el patrón dorado que habíamos usado para hacer los filetes. Al clicar ahi se va a desplegar la paleta de patrones y ahí vamos a elegir el patrón que hemos creado en el punto 5. Pintamos la selección con ese patrón, con los valores de la captura.

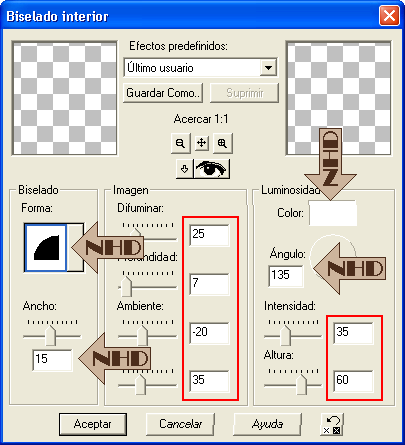
10.- Sin quitar la selección, hacemos: Efectos 3D - Biselado Interior con los valores de la captura.

11.- Quitamos la selección. Copiamos el trabajo que hemos hecho, vamos al Animation y lo pegamos como nueva animación.
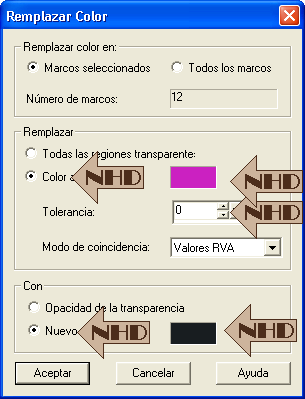
12.- Clicamos en el marco que acabamos de pegar y hacemos Animación - Reemplazar color. En el cuadro de diálogo que aparece marcamos de acuerdo a la captura para que el color con el que habíamos pintado el fondo, en este caso el fuscia, sea reemplazado por un color parecido a los colores de la orilla del tag. Esto se hace para que cuando arrastremos la animación sobre el marco, no corramos el riesgo de que nos queden pixeles fuscia y aceptamos. En este caso puse un color #181D20 que es un gris oscuro

13.- Luego, ahí mismo, en el Animation abrimos el tag animado original. Contamos los marcos que tiene, en este caso 12.
14.- Ahora debemos duplicar el marco que hemos traido desde el PSP para tener la misma cantidad que la animación, en este caso: 12 marcos.
15.- Clicamos en uno de los marcos y haciendo Ctrl A los seleccionamos todos. Luego, clicamos en el primer marco de la animación original y los seleccionamos todos de la misma manera. Poniendo el cursor en la esquina superior izquierda del primer marco de la animación original, lo vamos a arrastrar sobre el primero de los marcos nuevos que hemos creado y lo vamos a acomodar de manera que coincida perfectamente con la esquina de arriba a la izquierda de la parte gris lisa, sin tocar el filete dorado. Una vez que lo hemos posicionado perfectamente, soltamos el botón del mouse. Ver Nota abajo.
16.- Manteniendo todos los marcos seleccionados, clicamos en cualquiera de ellos y hacemos: Propiedades del Marco, ponemos 25 y guardamos como animación.
Nota: Conviene agrandar con la lupa el primer cuadro de los marcos donde vamos a colocar el tag, para ver bien donde lo vamos a soltar. De todos modos, si no nos queda bien, deshacemos de la misma manera que hemos aprendido a hacerlo en el tutorial anterior. Podemos hacerlo tantas veces como sea necesario hasta que nos quede perfectamente bien ubicado.
TRABAJO TERMINADO


NHDesigns - 2010
No hay comentarios.:
Publicar un comentario